知道自己的图片有多差了吗,原来设计师都在用的秘密武器在这里。以后配色不再发愁了。
无论是制作html前端,还是你用ps制作海报,或者淘宝美图,或者发布美文,或者仅仅是制作一个app,都可以用的哟。
官网演示:详情
该网站是俄罗斯团队制作的,WebGradients 是180个线性渐变的免费集合,您可以将其用作网站任何部分的内容背景。轻松复制CSS3跨浏览器代码,稍后使用!
Web渐变:精选的精美渐变系列 CSS3, .sketch和 .PSD格式。
如何使用
1.下载文件 webgradients.css。
2.将文件放在您的项目文件夹中。
3.将文件链接到 <head>您的文档。
<html> <head> <link href="webgradients.css" rel="stylesheet"> </head> ...
就拿本网站来说吧: 先将webgradients.css这个文件通过宝塔面板,上传到根目录下:/wp-content/themes/lolimeow-master/assets/css/ 然后再header.php页面的head标签中链接,代码如下:
<link rel="stylesheet" href="https://www.uppercs.com/wp-content/themes/lolimeow-master/assets/css/webgradients.css" />
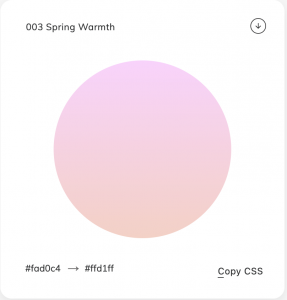
- 下面我们来试验一下: 我需要一段文字的背景色是稀有风的渐变色,在官网上是第23个颜色,它的class名字是:rare_wind 那么在代码中输入下面的代码(注意空格是为了显示颜色更清楚):
<span class="rare_wind">这 就是第23个稀有风的渐变色</span>
这 就是第23个稀有风的渐变色
对于不是前端的亲,直接放大截图就可以了。
浏览器兼容性
一些渐变使用 background-blend-modeCSS 属性。 大多数现代浏览器都支持它。 查看完整 的兼容性列表(在 Caniuse 上查看)»
您可以了解更多关于 background-blend-mode 在这里(在 MDN 上查看)»
如果你对设计师或者前端感兴趣,可以看看这个网站:
前端框架学习: