Warning: Undefined array key "cj_open" in /www/wwwroot/uppercs.com/wp-content/plugins/wptao/functions.php on line 514
我在上一篇文章里介绍了都从哪里可以获得海量的数据,这篇文章来详细讲一下,如何获得数据,为了介绍方便,我们使用免费的API,以天气api为例来介绍一下。
1.进入聚合数据官网:https://www.juhe.cn/ 在这里你可以看到有好多的api,先用自己的手机号注册一下。
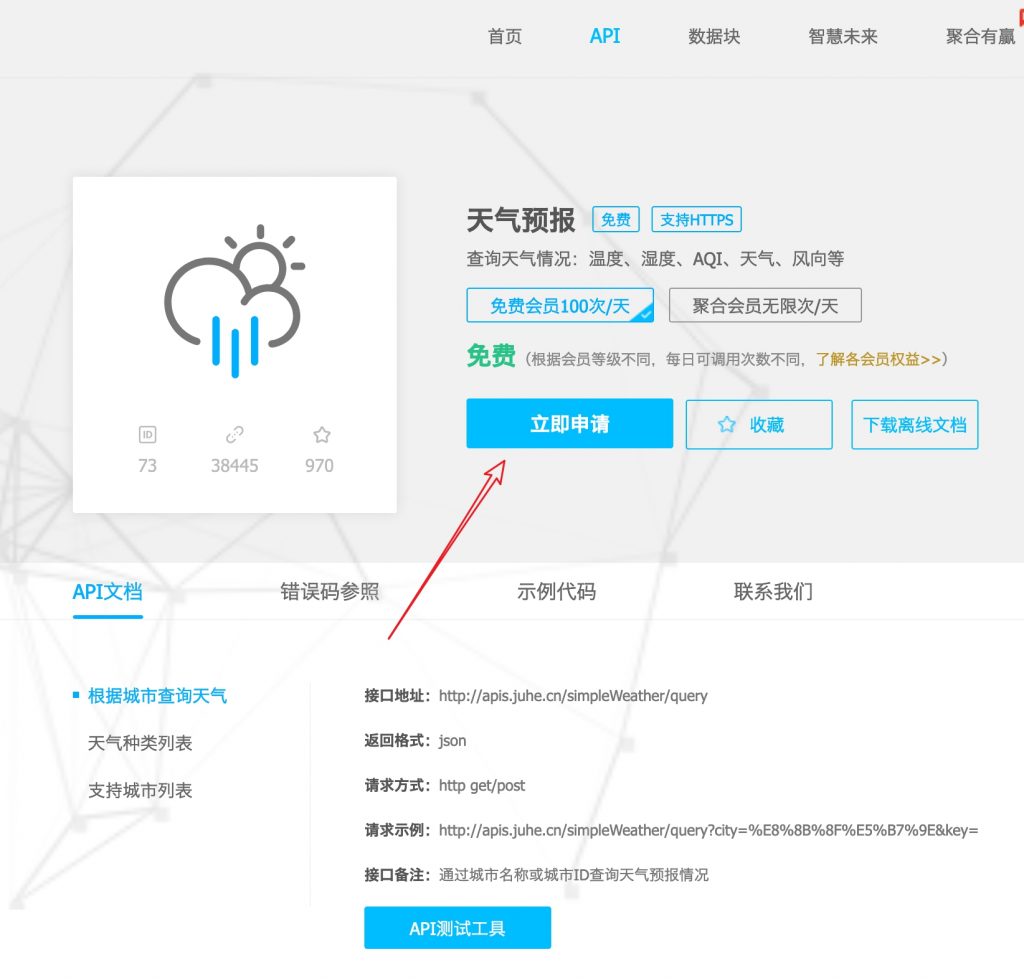
2.找到免费的API,然后点击 天气预报。
3.这里可以查看api文档,查看后,点击立即申请。关于文档的介绍,在本文后面再讲。
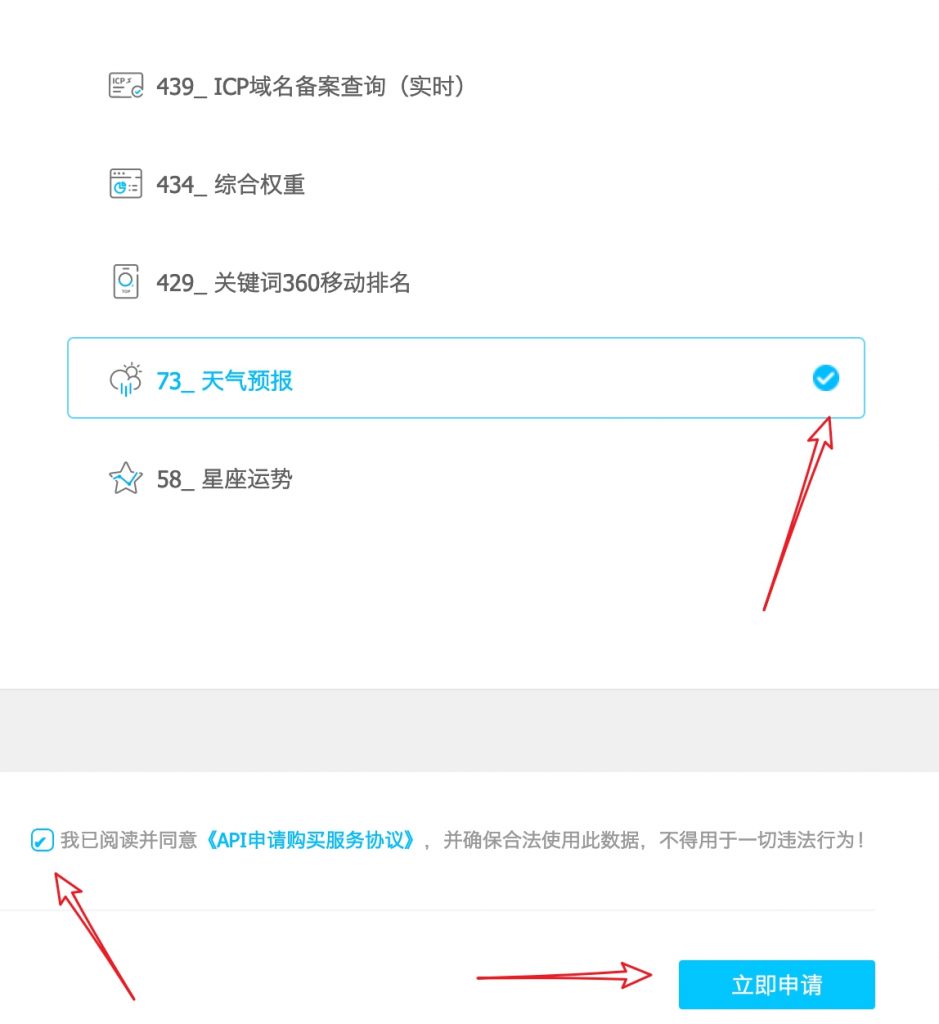
4.跳转到后台,继续勾选该api,然后勾选同意协议。
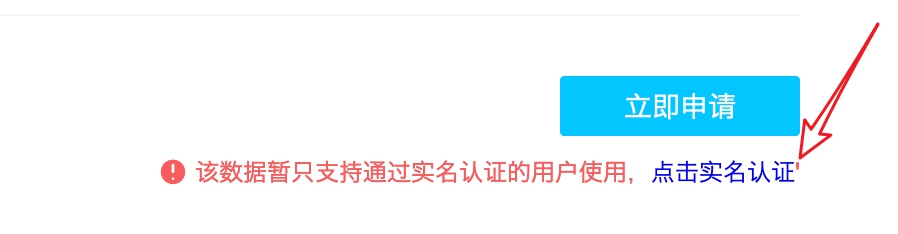
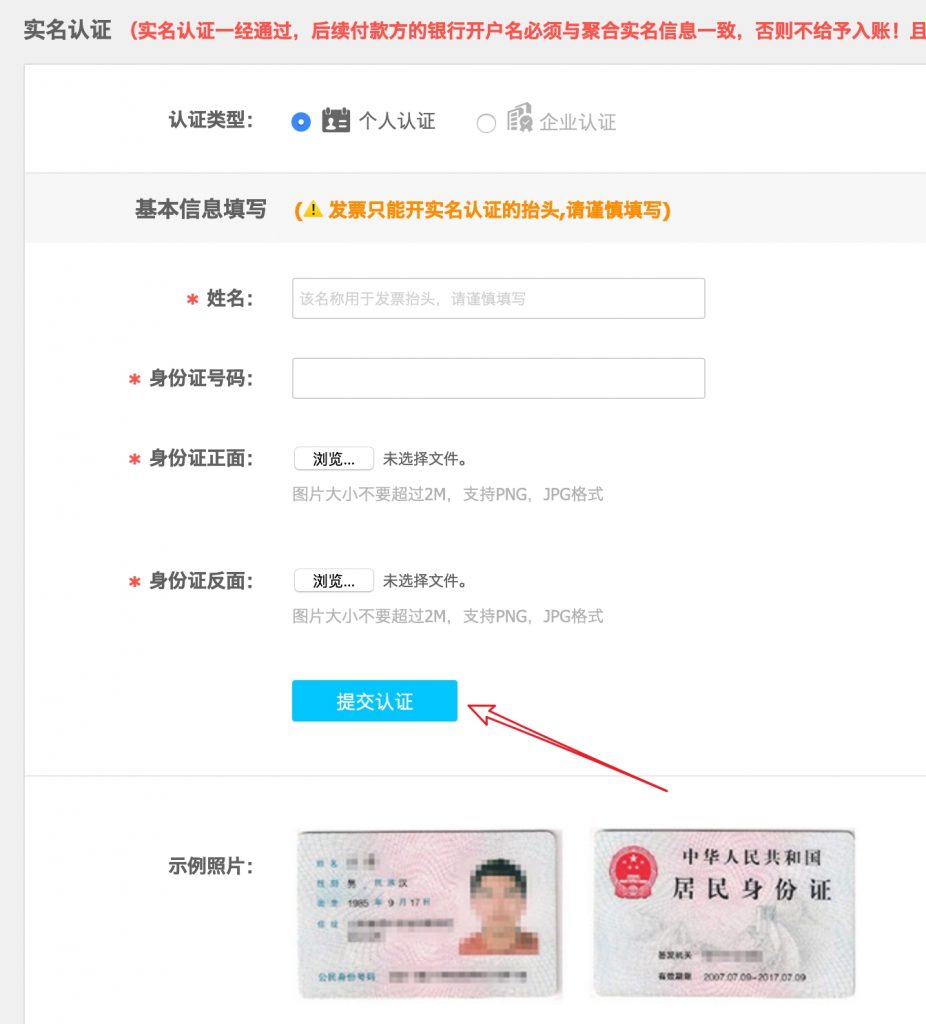
5.使用数据都需要实名认证,这里直接点击 实名认证。
6.我是个人,所以选择个人认证,最好用自己的真实姓名,后期不能更改。
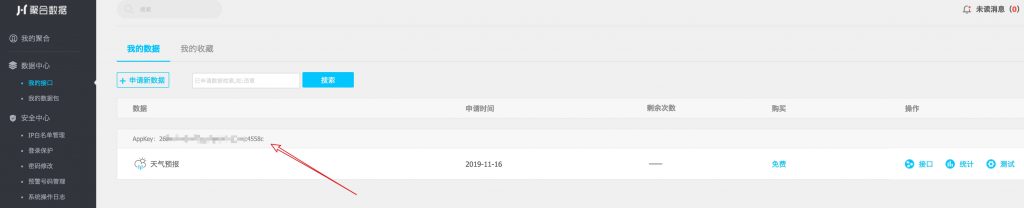
7.在后台,数据中心—数据接口,可以看到已经添加了天气预报这个api,上面的是appkey,每个api对应一个appkey,如果你再添加一个身份证归属地api的话,再生成一个appkey。
如果你要看自己聚合数据的个人标识,openid是从用户中心—账户信息里可以看到,这是你再聚合数据中的个人标识。
点击测试,可以进行在线测试了。
测试的同时来了解一下api文档
1.如图所示,这个是一个完整的api文档,API接口一般分为接口描述、接口地址、请求方法、请求参数、相应内容、错误代码、实例几个部分。
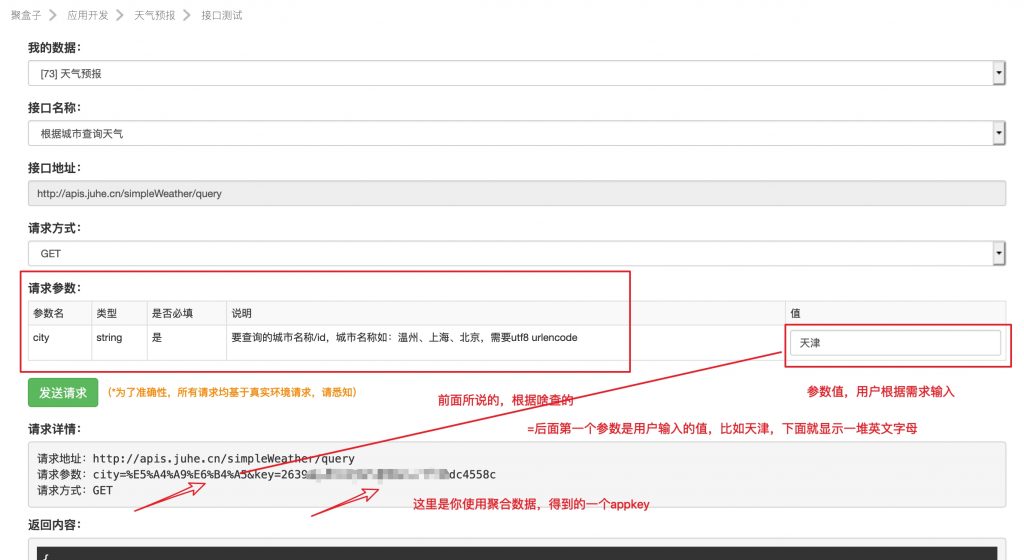
我们点击 API测试工具。
2.在请求参数里,输入 天津,然后再点击 发送请求,下面就会有返回的内容。
这里就可以形象的解释一下专业术语,比如请求参数,传回参数了。
输入天津,代表请求参数:city=天津=appkey
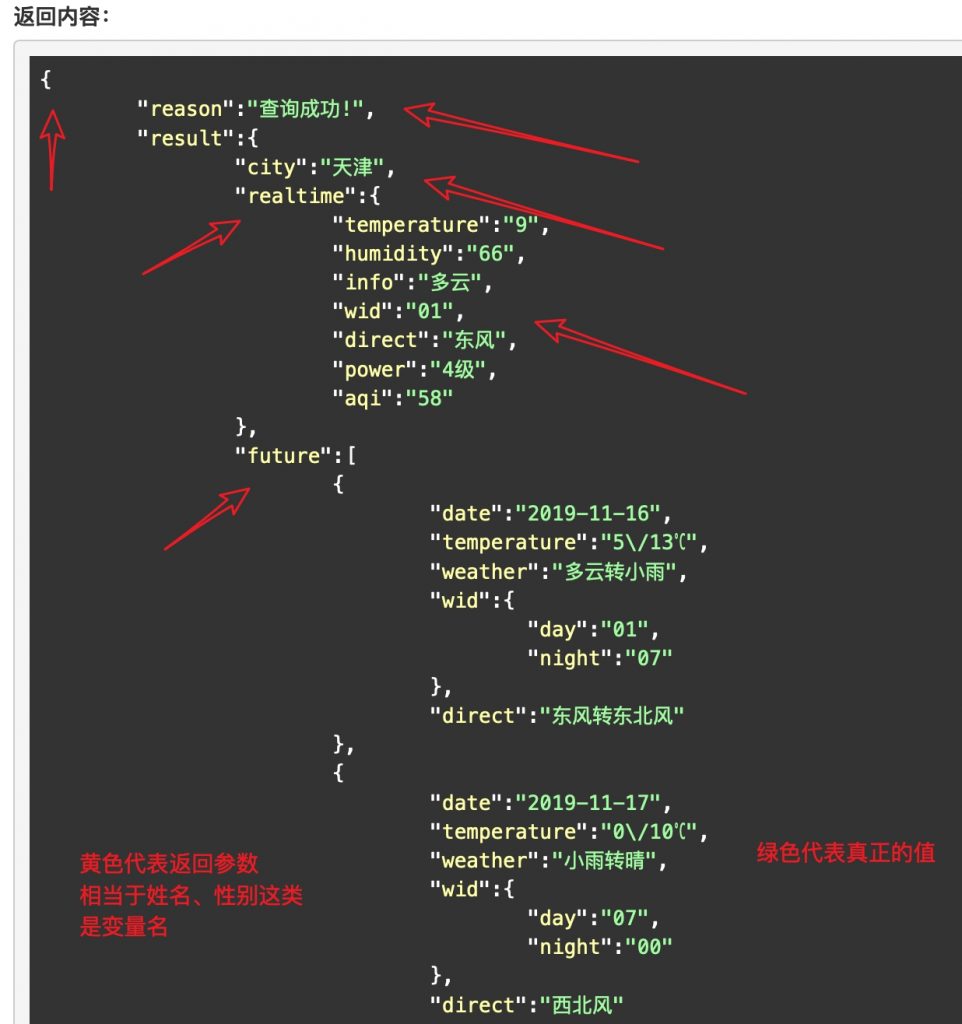
3.看一下返回参数说明,意思是返回内容里涉及到的英文都是啥意思。
4.看一下返回内容。可以看到天津当前天气和未来天气怎么样。
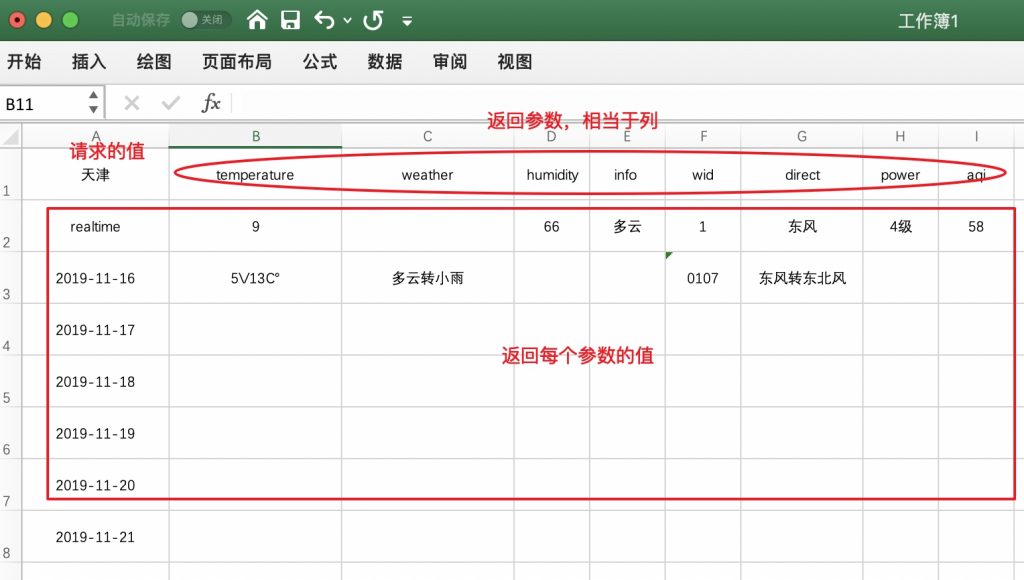
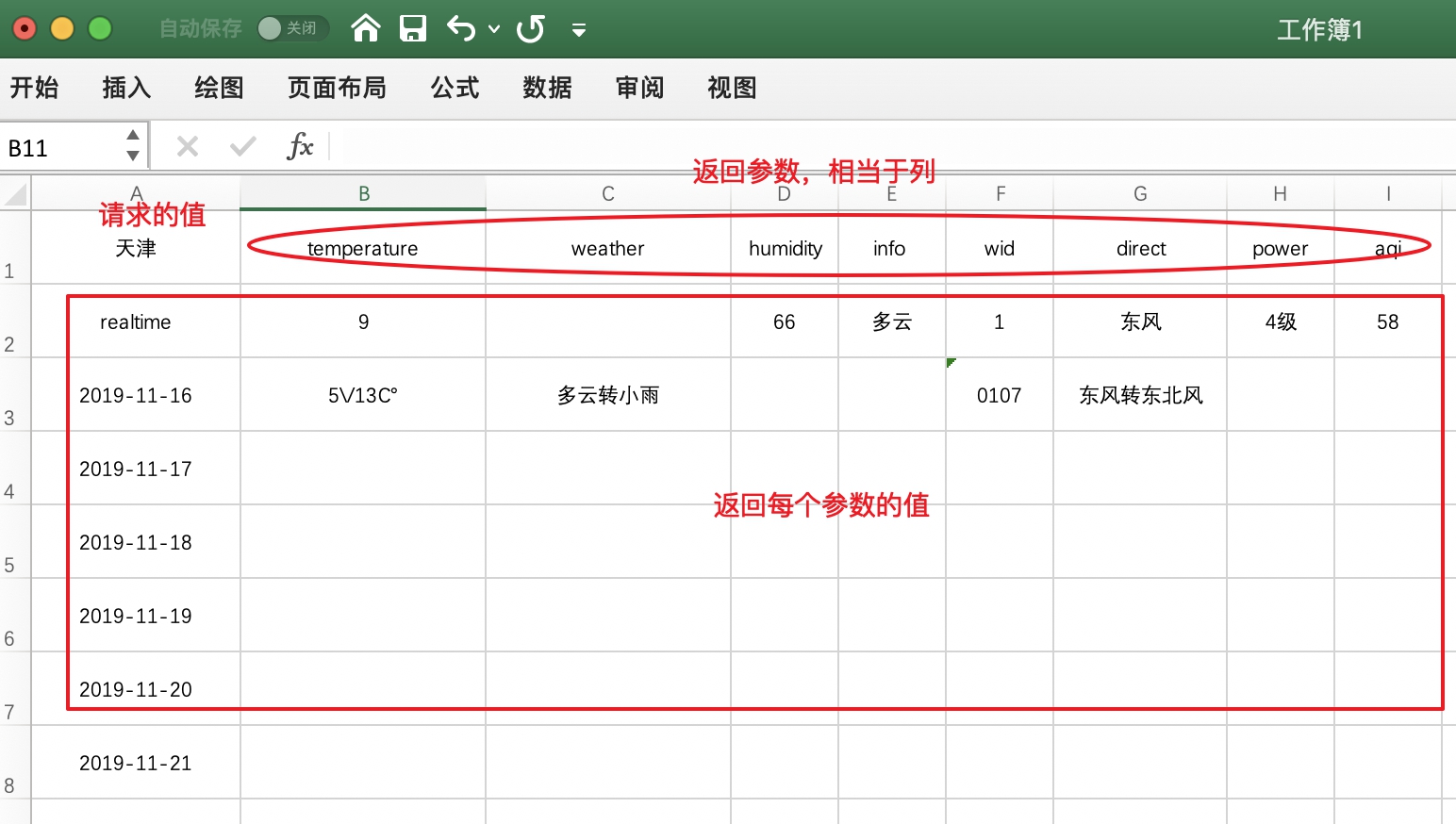
5.用excel来解释一下。因为api涉及到的是提供方的数据库,也就是说,你根本不知道所有城市的天气,天气预报厂家有这个大数据,然后你输入一个天津这个请求参数,通过api这个接口,
在天气预报厂商的后台,自动在数据库中搜索涉及天津的数据,他们的数据库可能长这样,就会抽取出各种数据来显示出来。
当然了这是厂商后台自己处理数据,我们得到的数据就是上面的返回结果。
对于api使用者,除了这种在线测试,主要是要将api使用到自己的网站、app、小程序中,这就涉及到前台和后台的交互。
也就是说,用户在你网站的搜索框中,输入“天津”,你自己的后台调用天气预报api,通过厂家的数据处理,给你后台返回一组数据,网站站长要将这些数据再形成好看的格式,最终给用户显示出来。
后期,我们将继续去讲解如何实现前后台的交互。