Native Shopping Ads 广告,这个广告是用来插入文章当中(一般是在文章下部),
它有几个特点:
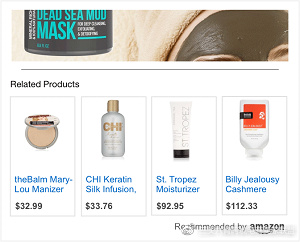
(1)高度的相关性
假如你的文章是介绍鞋子的特点、材料、舒适性等内容,那么它在这里也是显示亚马逊鞋子商品的广告。
(2)动态实时商品广告(dynamic)
如果该产品的价格等信息在亚马逊网站发生了变化,那么该广告也会同步变化。
(3)响应性 (responsive)
该广告适应各种终端设备显示。例如PC电脑屏幕、手机、IPAD
该类型广告种类:
(1)Recommendation Ads广告
该类型就是上面所说的插入文章当中,根据文章内容自动显示相关商品的广告,此广告与你的读者兴趣是一致的。
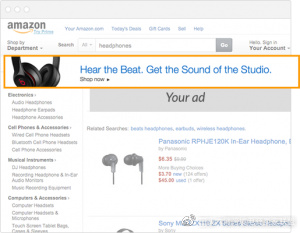
(2)Search ads -搜索广告
使用特定关键词搜索所显示的广告
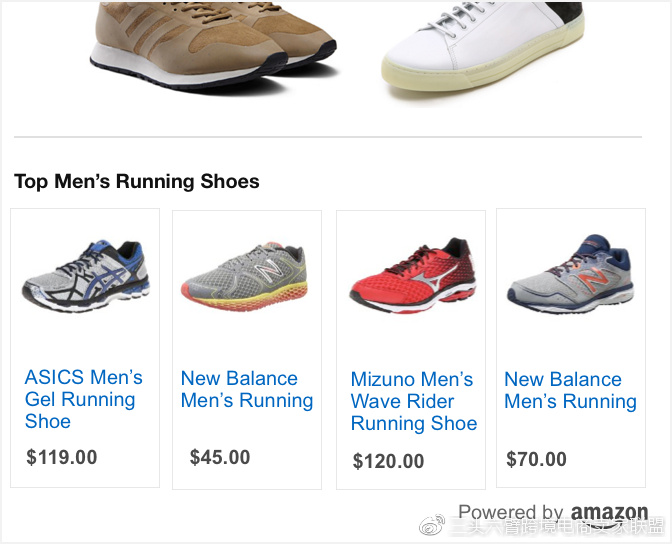
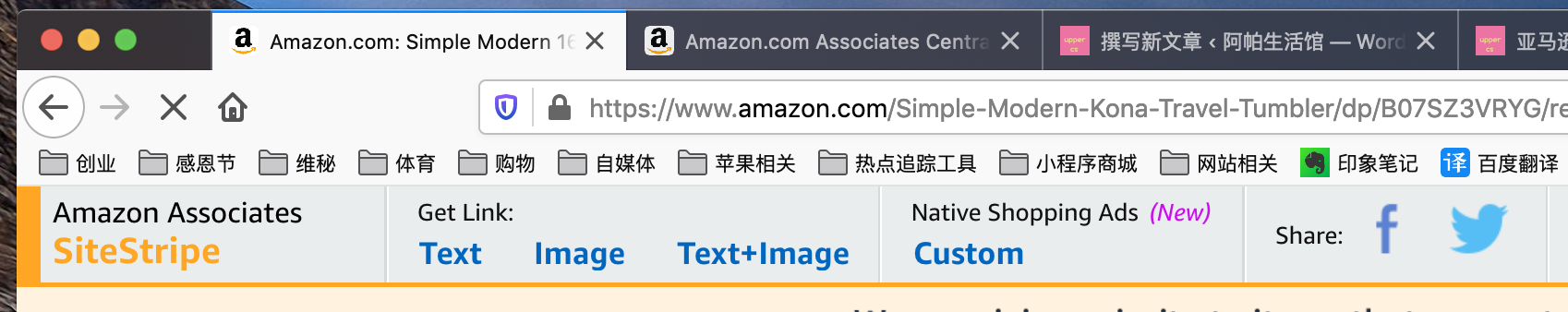
(3)定制广告-Custom Ads
可以在亚马逊网站中选取你要推广的产品,合在一起制作成一个广告单元,插入你的网页之中。例如,Top Men’s Running Shoes.
下面以美国亚马逊联盟为例,介绍一下,如何申请Native Shopping Ads ,并介绍如何将代码部署到WordPress的网站。
首先,你得去申请一个亚马逊联盟账号,参考文章:如何申请注册美国亚马逊Affiliate,最新最详细的攻略来了
然后,你就可以申请Native Shopping Ads了。
如何申请Native Shopping Ads
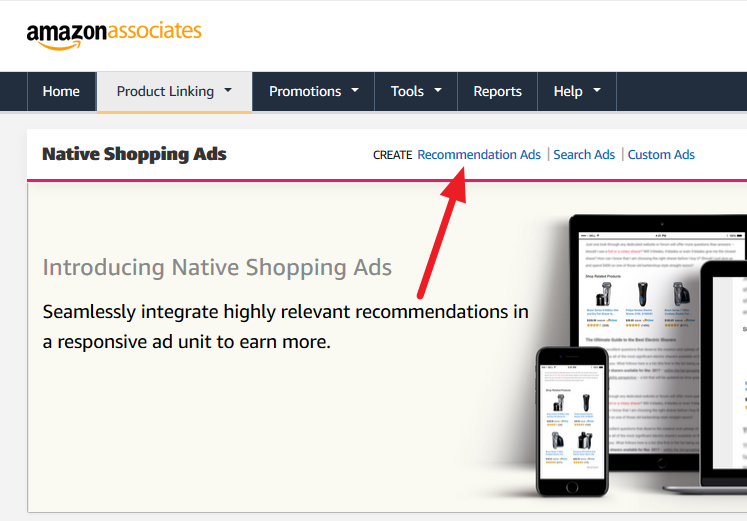
步骤1:打开亚马逊联盟界面,可以从主页进入,或者也可以直接点击链接https://affiliate-program.amazon.com/home/ads?ac-ms-src=ac-nav
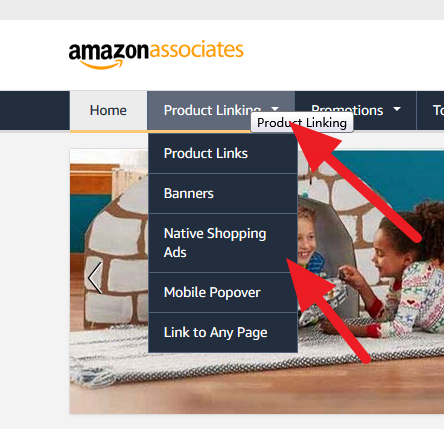
步骤2:选择 recommendation ads 。
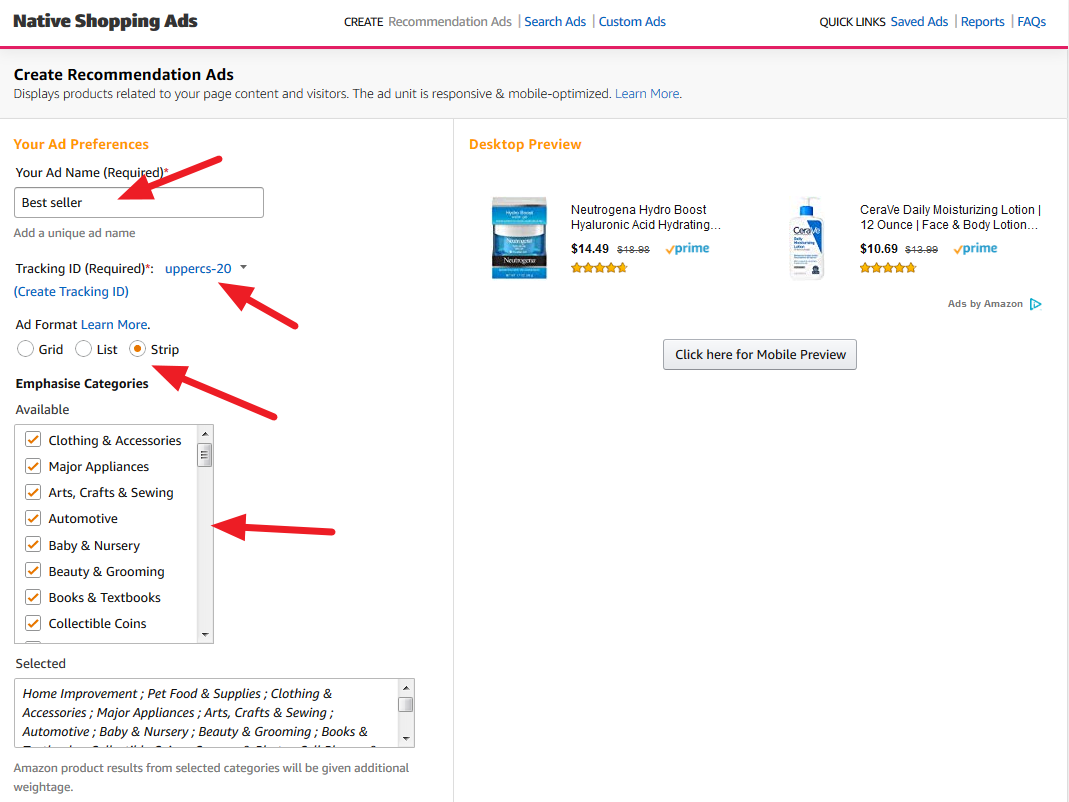
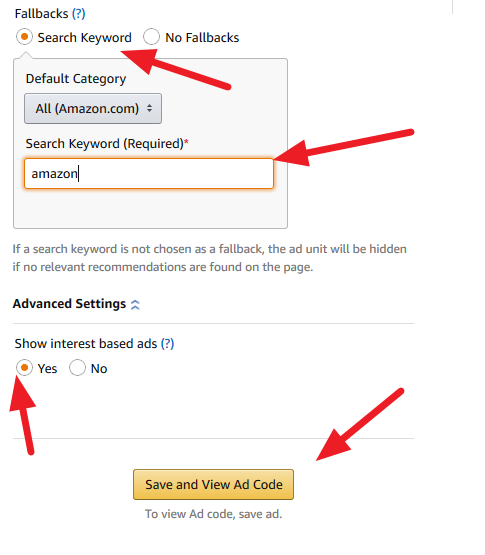
步骤3:给广告起个名字(your ad name(required):best seller),追踪id是默认(create tracking id),格式选择strip(这个在后面可以预览)。回退的关键词,就按照下面写就可以。最后是展示感兴趣的广告。最后点击保存并预览代码(save and view ad code)。
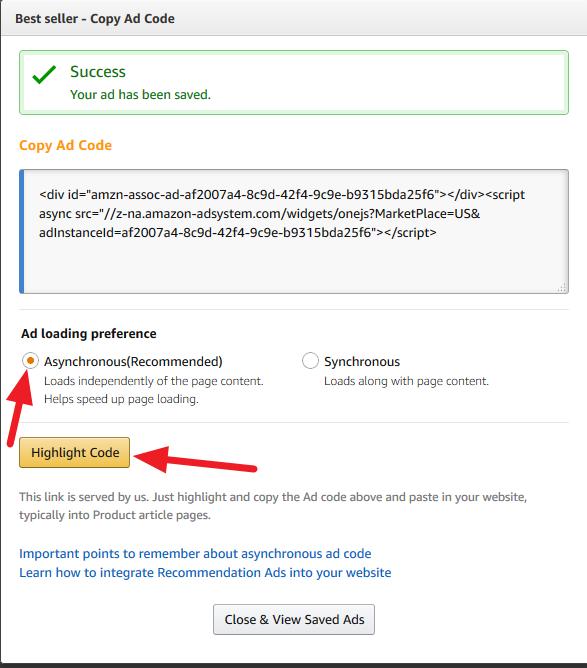
步骤4:获得代码。
选择 自动适应页面:“asynchronous”,然后点击高亮显示代码:“highlight code”,高亮显示代码后,复制代码备用,我的代码如下。
<div id=”amzn-assoc-ad-44ae5ba7-df20-4cd0-873d-ca4b09d311cd”></div><script async src=”//z-na.amazon-adsystem.com/widgets/onejs?MarketPlace=US&adInstanceId=44ae5ba7-df20-4cd0-873d-ca4b09d311cd”></script>
如何部署代码到WordPress网站
步骤1:安装插件。插件官方下载地址:https://wordpress.org/plugins/ad-inserter/ 建议从官方网址下载,我从WordPress后台插件市场下载,不能用,不知道什么原因。
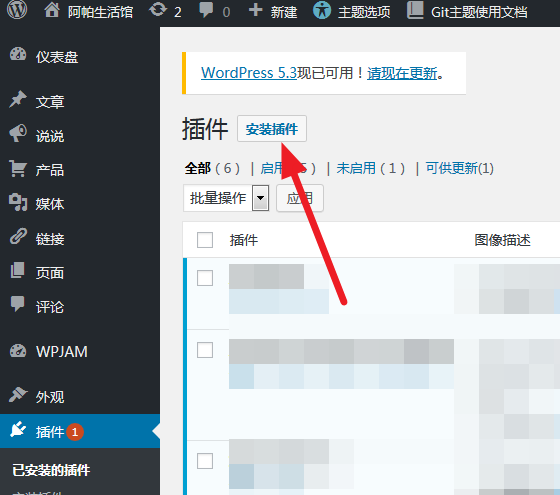
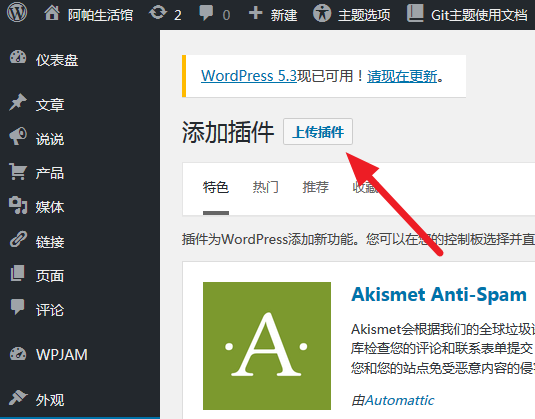
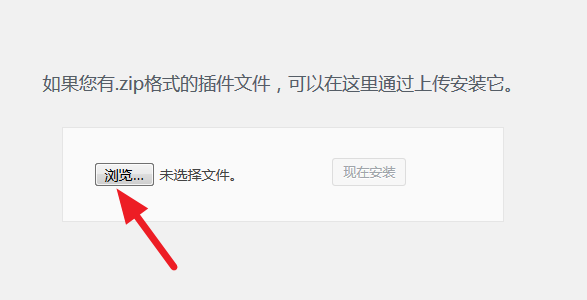
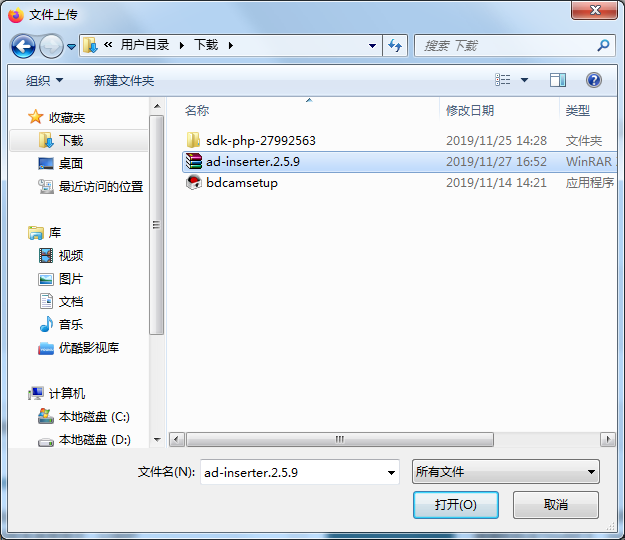
下载完毕后,在WordPress后台,点击插件—安装插件—上传插件—浏览—选择文件并打开—-安装插件成功,参见下图。
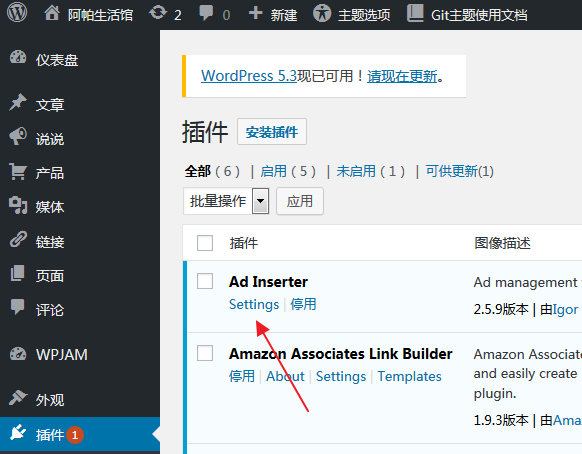
步骤2:在WordPress后台,点击 setting 设置。
你也可以参考亚马逊官网的设置教程:https://affiliate-program.amazon.com/help/topic/t405
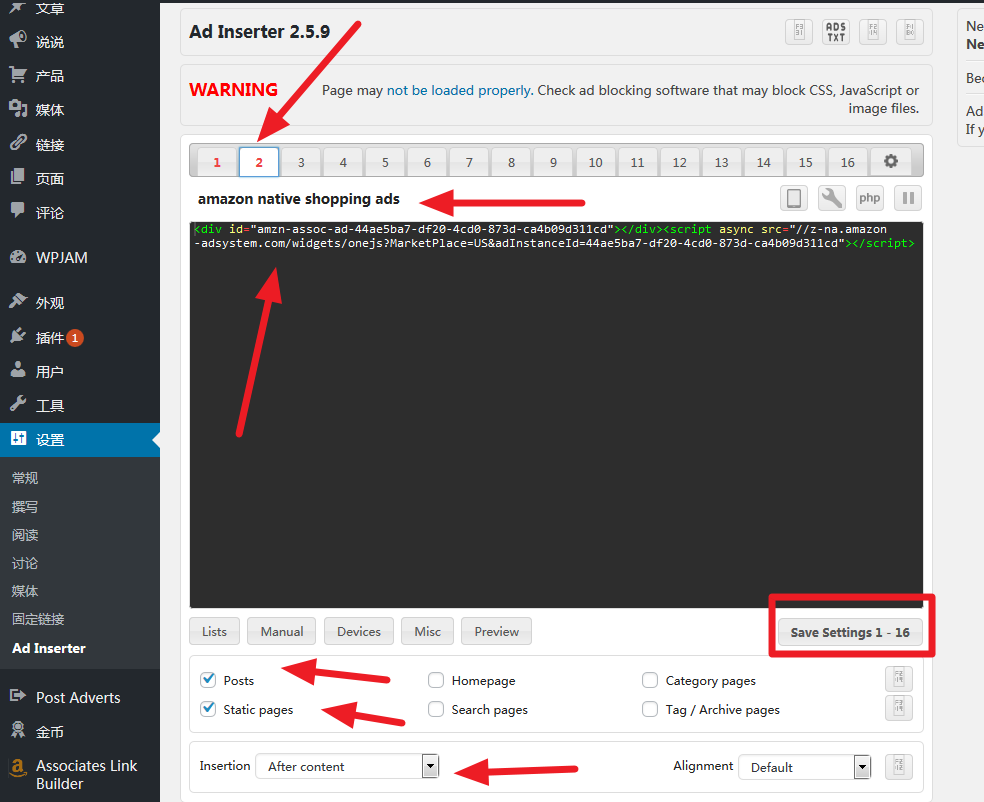
步骤3:选择一个block,就是1-16中的任意一个数字,
然后鼠标点击 block 2,更改广告单元名字,我起的名字是 amazon native shipping ads, 然后粘贴代码到黑框里,
选择posts ,static pages,
将广告插入到文章之后,你可以自由选择 insertion:after content ,
最后 选择保存 save setting 1-16.
正如你所见,在本文章末尾已经出现了亚马逊广告。